Various levels of mockup fidelity: Designers can use website mockup tools, app mockup tools, and other mockup software to mockup web pages, apps, and other kinds of user experiences.

EmpressL empressl Peace be upon Lou...Instagram photo
Low fidelity would mean where we just want to test the idea.

High fidelity mockup tools. Lucidchart has both high and low fidelity. It allows stakeholders to foresee how the new system will look like, making it an ideal tool for gathering early feedback that influences the design of system. In other words, a mockup that includes some of the most crucial interactions the finished product will have.
On the other hand, medium fidelity would be when we’re focusing on layout, information and interaction design. Compatibility another aspect to look at is the compatibility of the mobile app prototype tool. The tool has a auto animation feature, and it’s made things easier with it comes to layering images in 3d (great for showcasing all your hard work!).
Let’s go through the top 11 prototyping tools for ux: A yearly license costs $99 and includes the latest version of the sketch software, plus a. Having a clickable mockup comes with its own set of benefits and.
A model that works just as if it were the real website or mobile app, reacting and interacting with the user. App wireframe is a 2d sketch of that app you will develop to see how it looks to the final user. Several app mockups tools are available over the web to help you develop an app that stands out among the rest.
If you’ve worked with sketch before, you. High fidelity wireframes are created solely with digital tools. Remote work is a reality.
The core difference from the other types of wireframes is that high fidelity wireframes are built in with color and present screens that are closer to how they would appear in final version of the software. If you've already gotten your website wireframed, gotten some content produced for it and have a good idea of the site's user interface and user experience, it's time to get a. Define app wireframe & app mockup.
Key features there are over 2000 components to choose from, such as material design, ios, windows, and wireframe libraries. (you may also check our high fidelity mockup tools for detailed ui design tool) It’s often used in the later usability evaluation to discover the potential issues that a web/app design may still exist.
Before diving into the top 10 mobile app mockup tools, first, we shall define app mockup or wireframes. It behaves and acts just like the final website/app product, so, it is ideal to be used to test for potential app problems before moving into the development stage. Hence, before purchasing a wireframe tool, the user or designer needs to have a clear idea about what they aim to produce.
Whether you want to make a prototype or just make a mockup, there are different requirements for a project that range from low, medium, and high fidelity. Lucidchart, counted among the best rated free online wireframe tools, lets ui/ux designers create wireframes to test their website’s initial interface and collaborate with their team members in real time. Sketch has recently decided to cease development of major version (2.0, 3.0, 4.0) with free updates in between, and has switched to a license based subscription model.
Here are 14 prototyping tools to help you with your own design process: Mockups help communicate a design idea and create discussion around an experience’s appearance and structure. For those that don’t know, fidelity refers to the detail of the design.
The apps on our list all include at least one viable way to share the design. A high fidelity wireframe captures the look and feel of the product in the advanced stages of the design process. In high fidelity, you get the most important features.
Fidelity of lucidchart design web mockup: This type of wireframe bears more visual details. 14 prototyping tools for ui/ux designers.

Onboarding landing screen for an Investment website. Tool

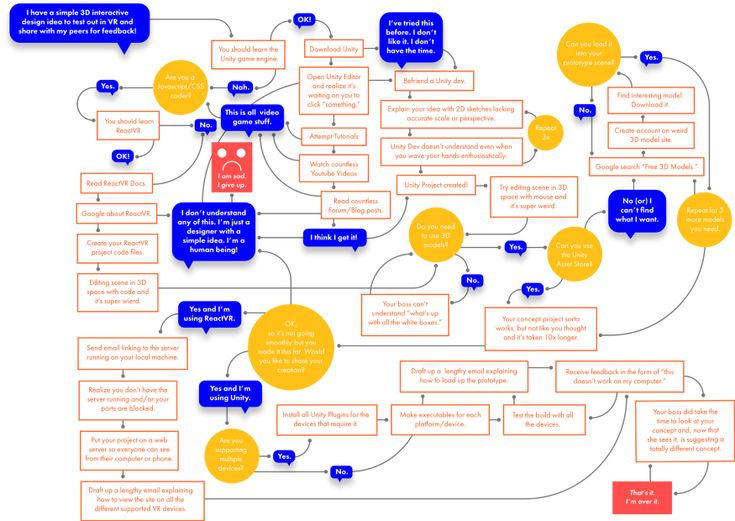
Simple LowFidelity VR Prototyping Practical HowTo

whentoprototypewhentowireframefidelity1

My latest creation. Veg leather Moc. The tools I used

Rapid Prototyping 2 of 3 Digital Prototyping https//www

LowFidelity Wireframe Website creation, News website

Here's the high fidelity prototype I've been working on

HIGH FIDELITY PROTOTYPING & COLLABORATION — FOR DESIGNERS

Hey guys, I threw together all these high fidelity

Packs Mockup Bundle BPK by LS on creativemarket

Responsive Website Wireframe Kit WireframeWebsite

Web Wireframe Kit Wireframe kit, Wireframe, Create website

What Is Rapid Prototyping? Software development








Post a Comment